Advent of CSS
It was a challenge powered by Compressed.fm in December of 2022. For 24 days I received an email with 24 CSS challenge, this repository is my solution for the challenges. I was experiencing burnout and working through these exercises really helped me regain my passion and love for creative code.

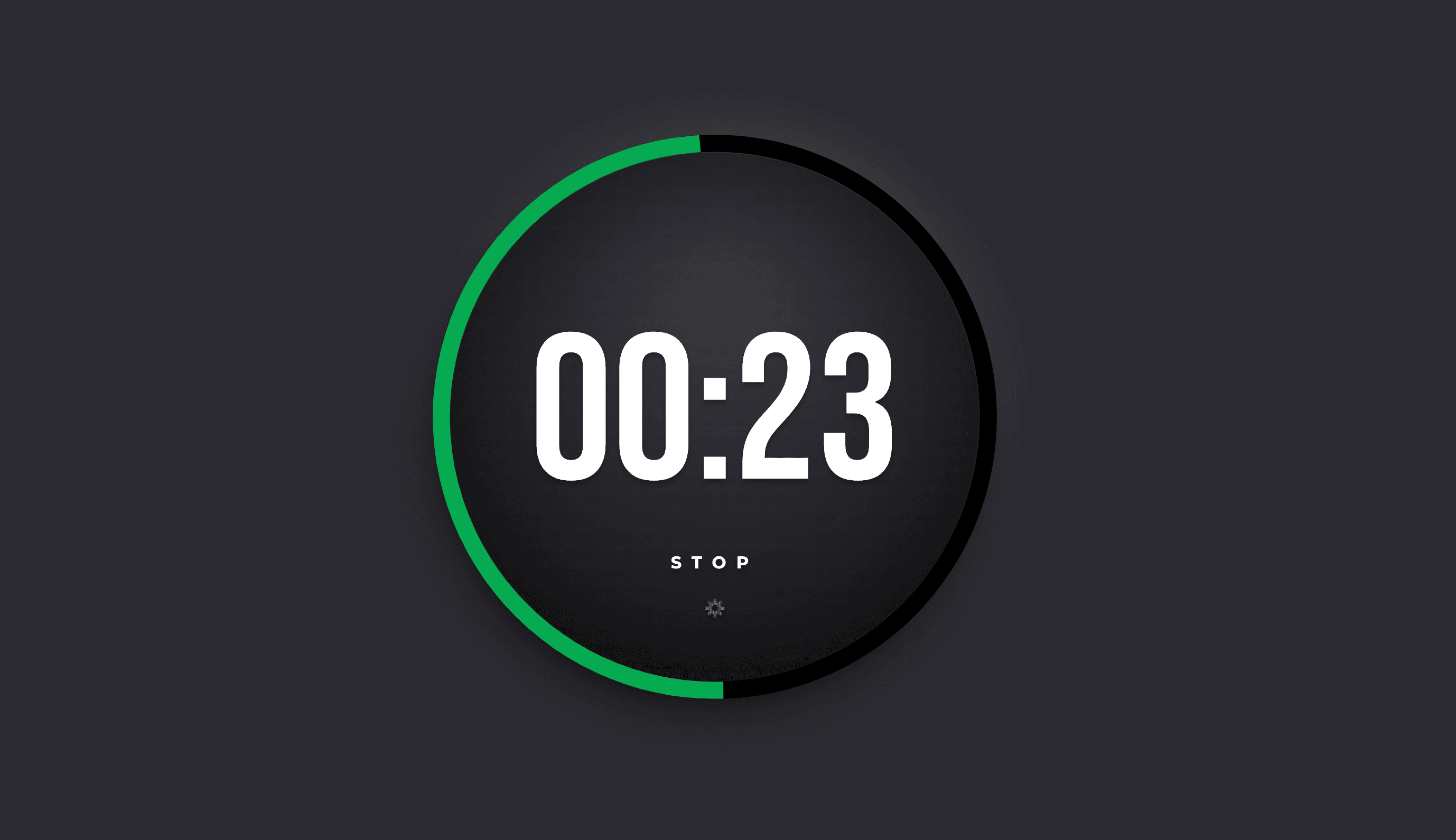
Day 1 - Pomodoro Timer
A customizable pomodoro timer using SVG, CSS, and vanilla JavaScript.

Day 2 - eCommerce Component
An eCommerce component where the user can view the plates on the left side of the screen and add them to the cart on the right side.

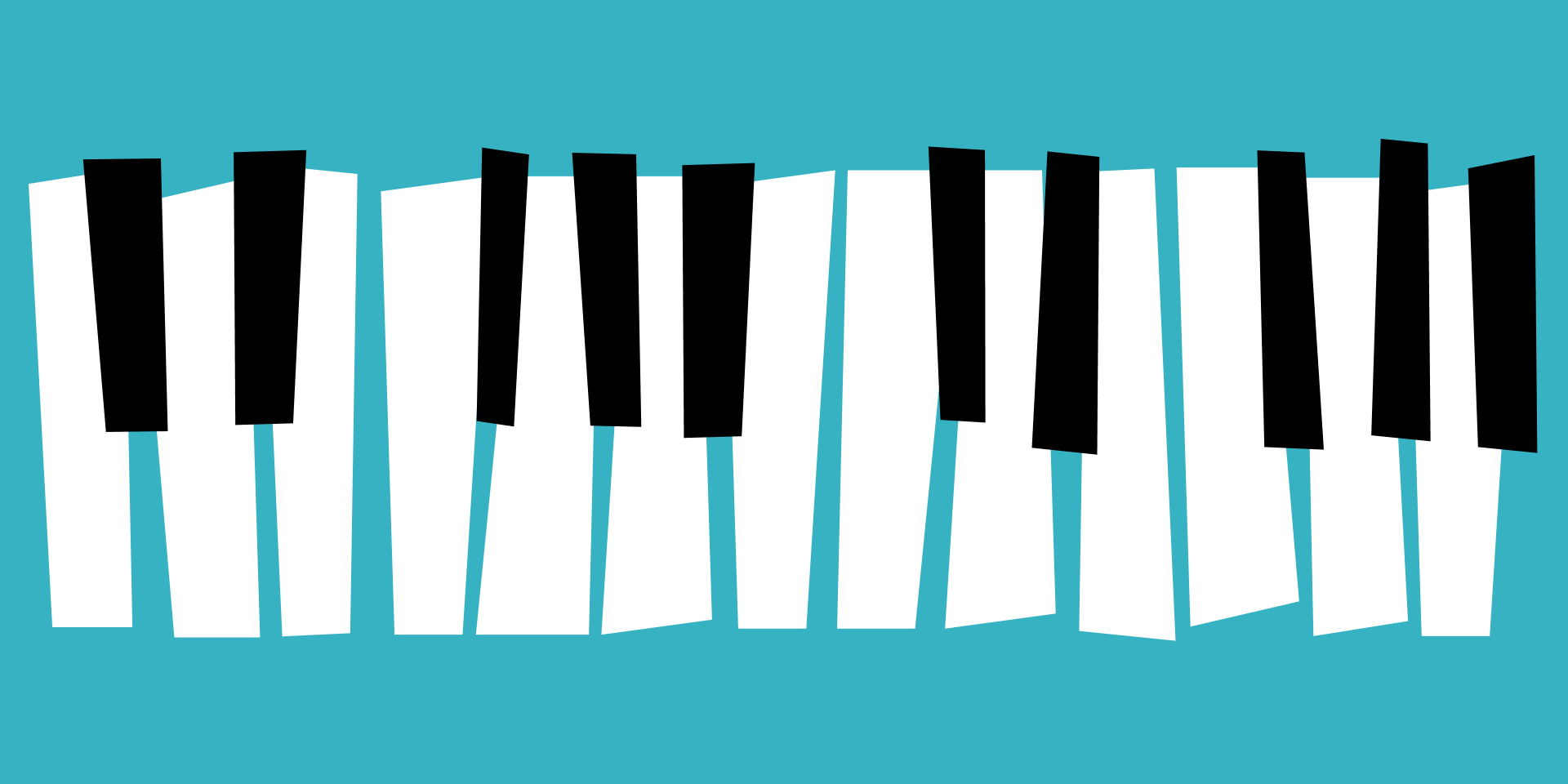
Day 3 - Piano
Creation of a keyboard only with CSS. I love this project because at first glance it seems easy, but there are some more complicated steps involved.

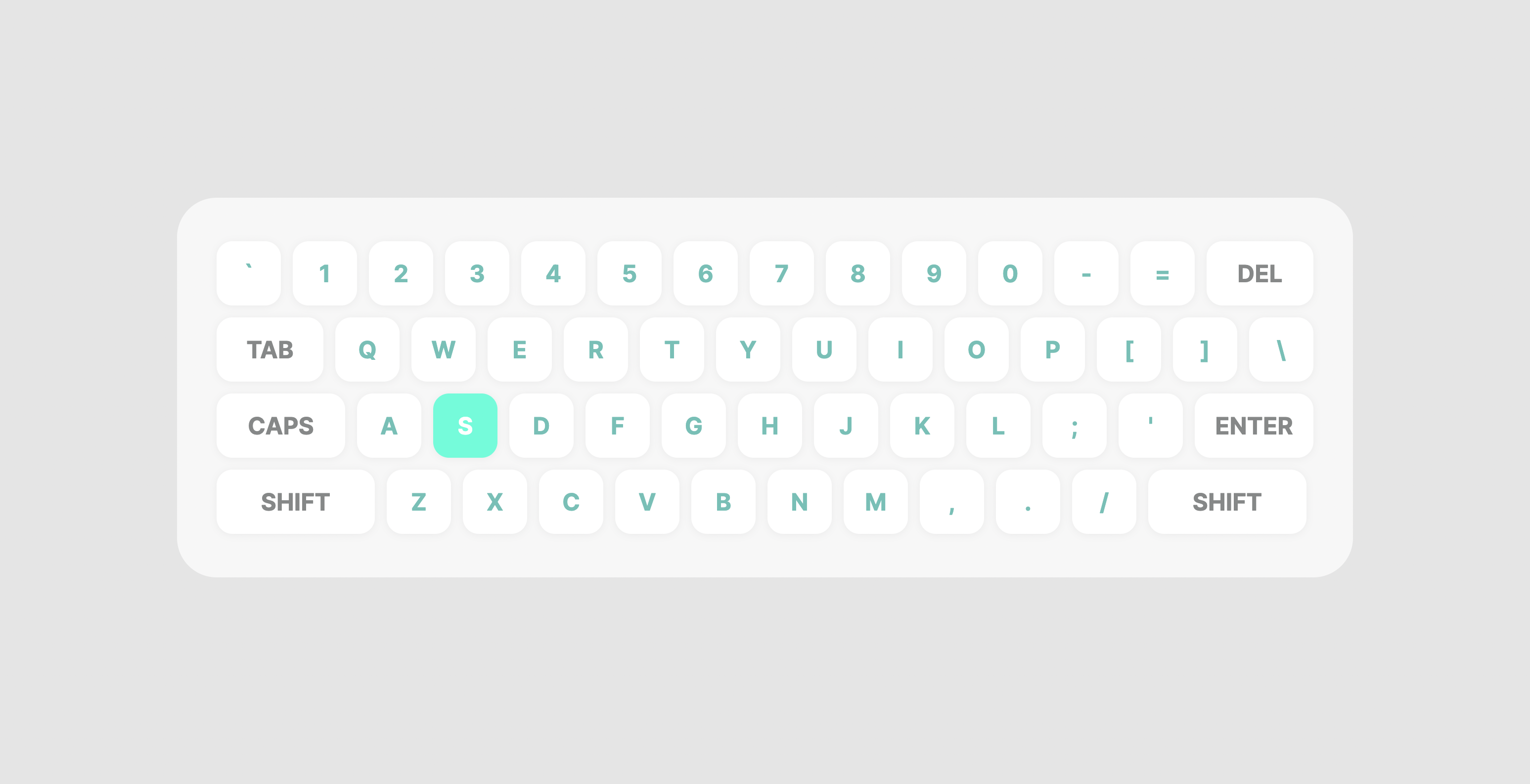
Day 4 - Computer Keyboard
A computer keyboard using only CSS. A random letter will start to jiggle. The user should type the same key that's jiggling and it'll stop.

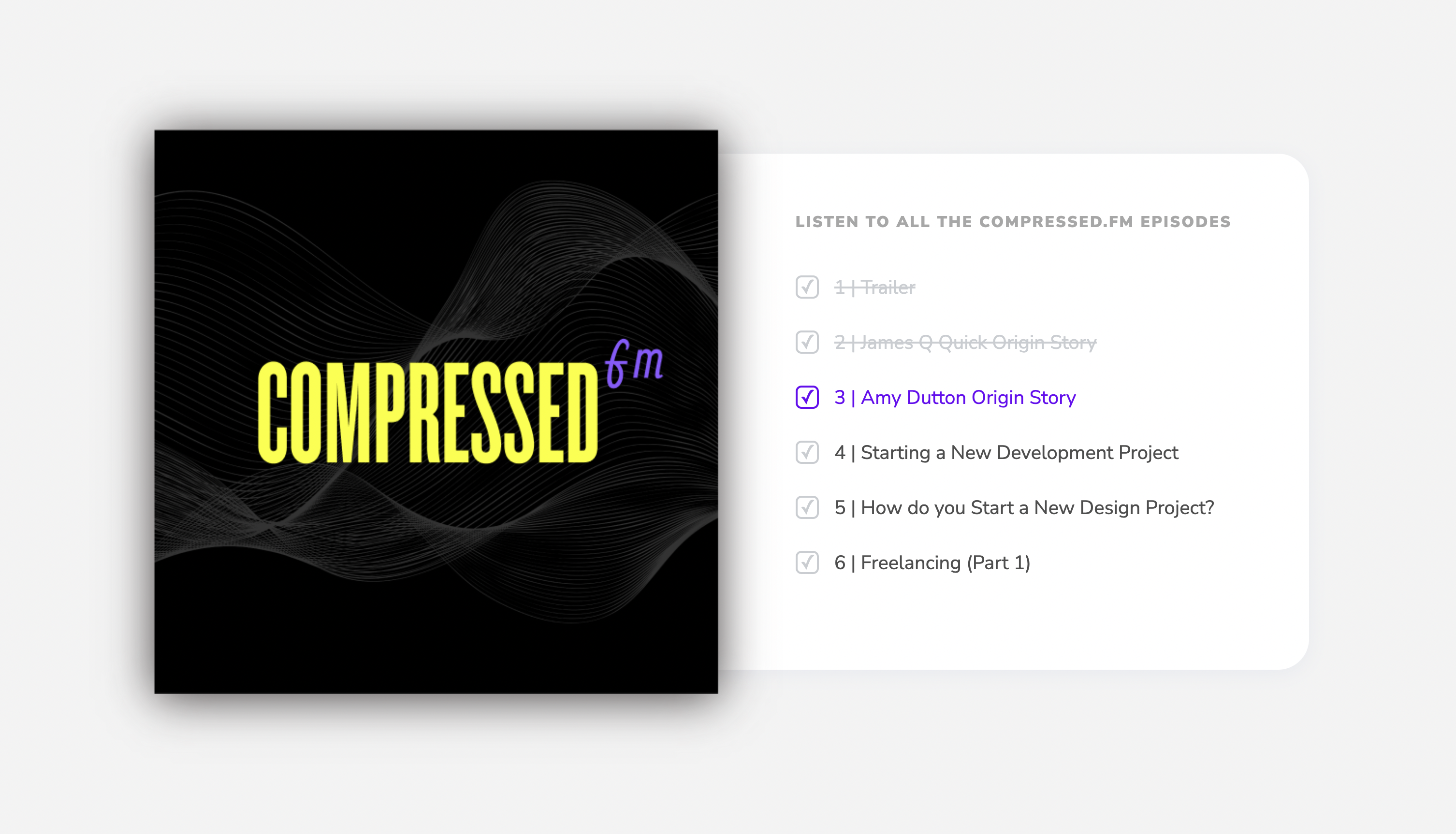
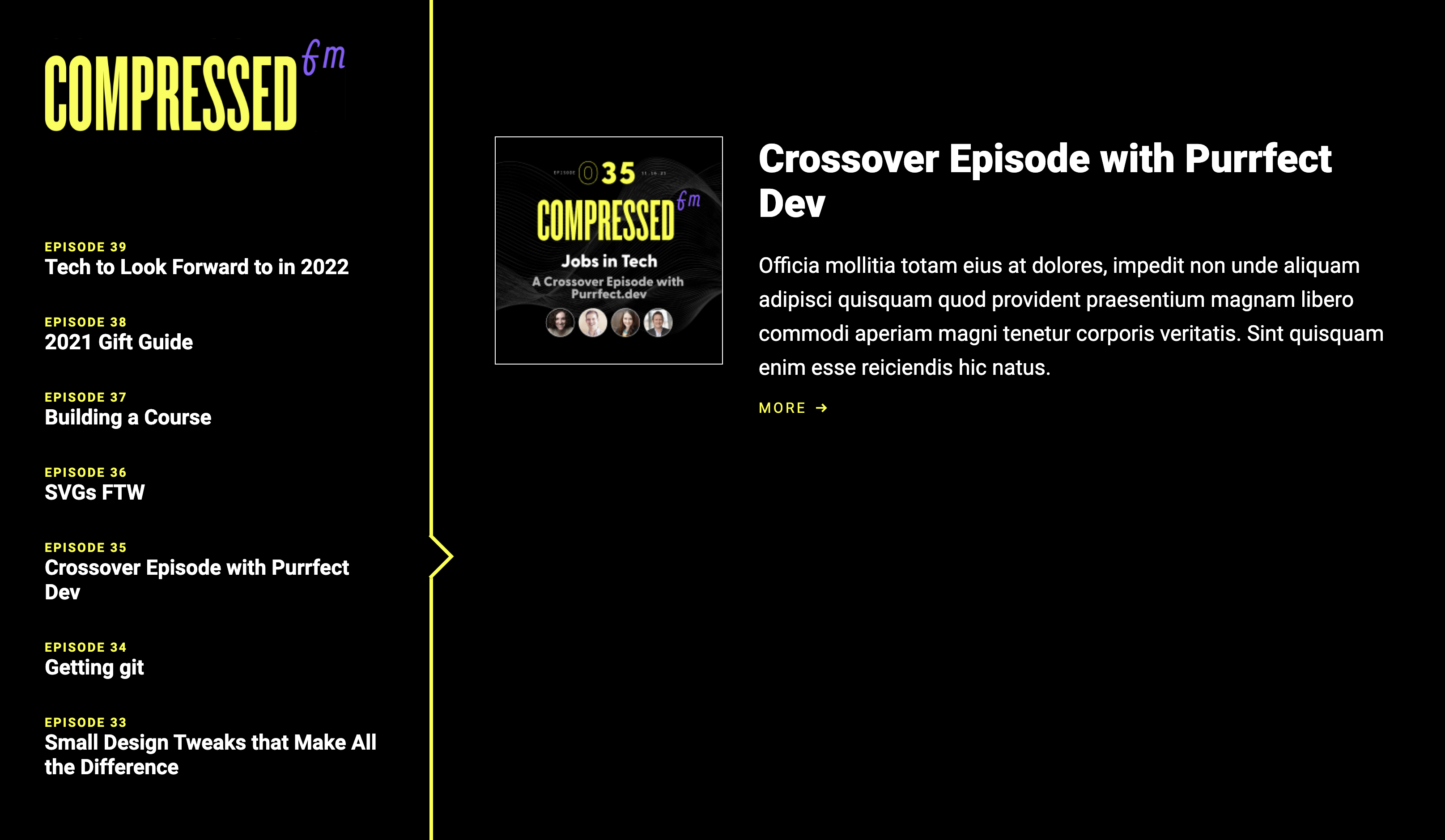
Day 5 - Compressed.fm list
A list of Compressed-fm Episodes that can be checked off.

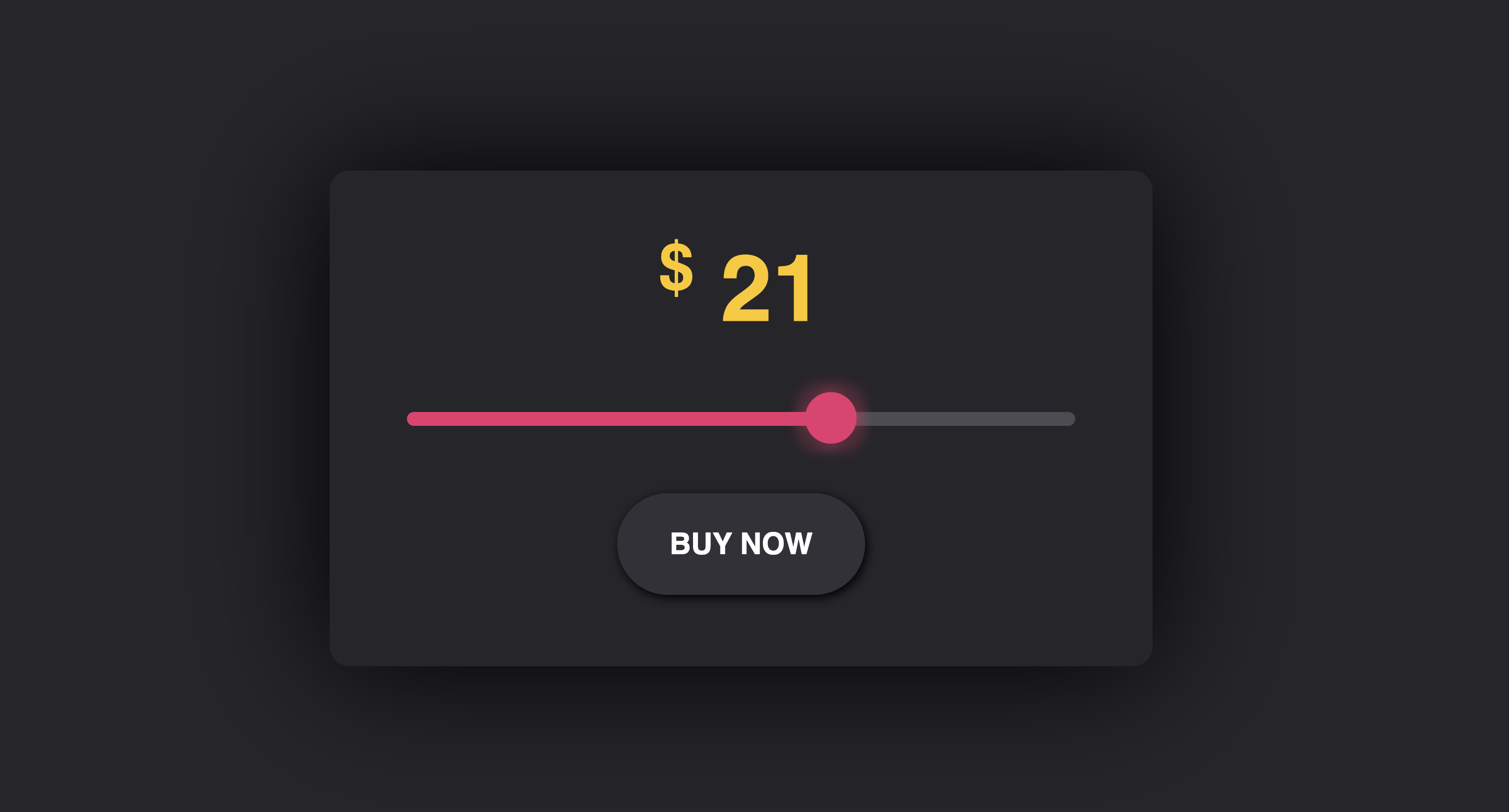
Day 6 - Range Slider
I built an interactive range slider using only CSS and vanilla JS.

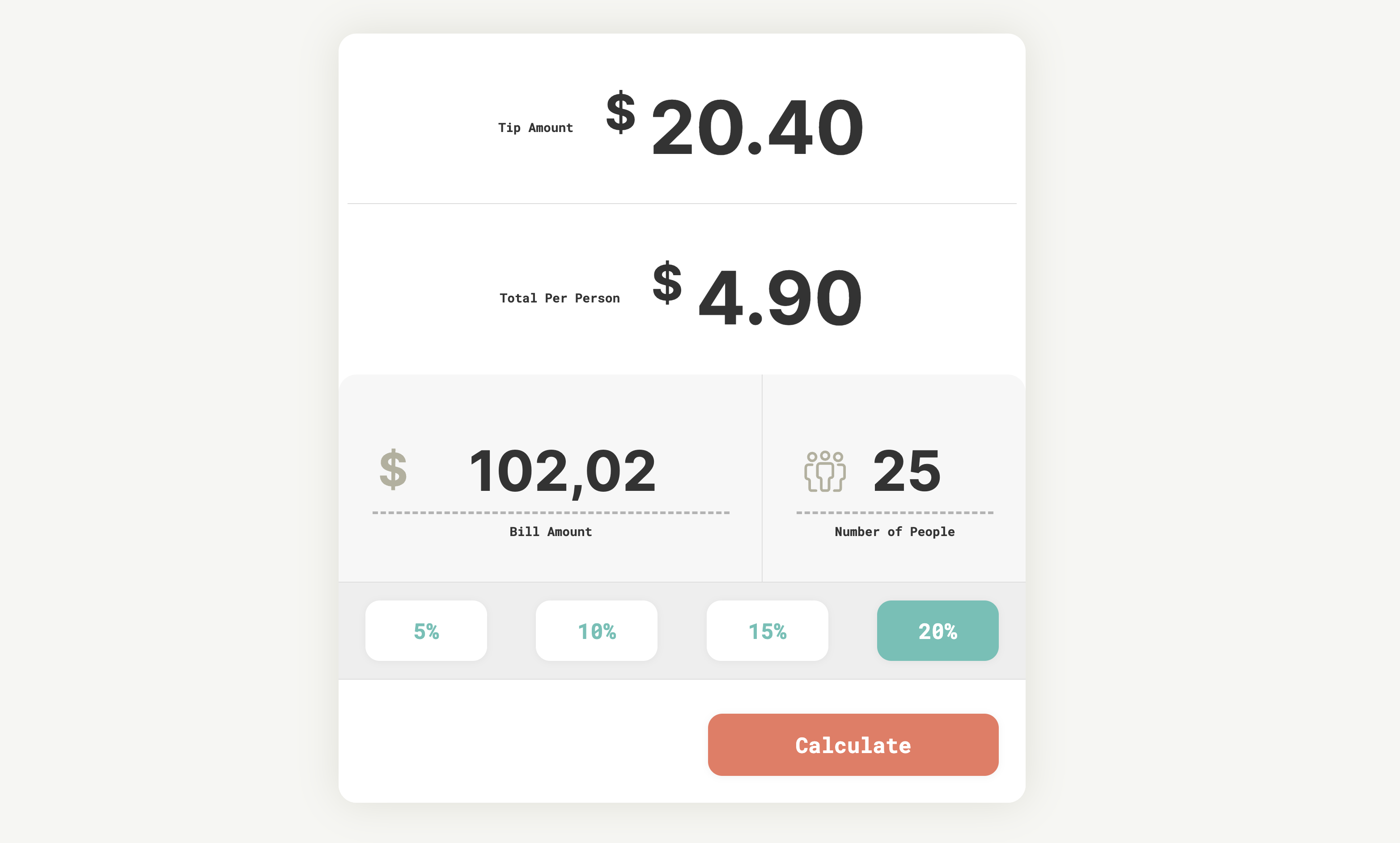
Day 7 - Tip Calculator
I built a tip calculator UI/UX using only CSS and vanilla JS.

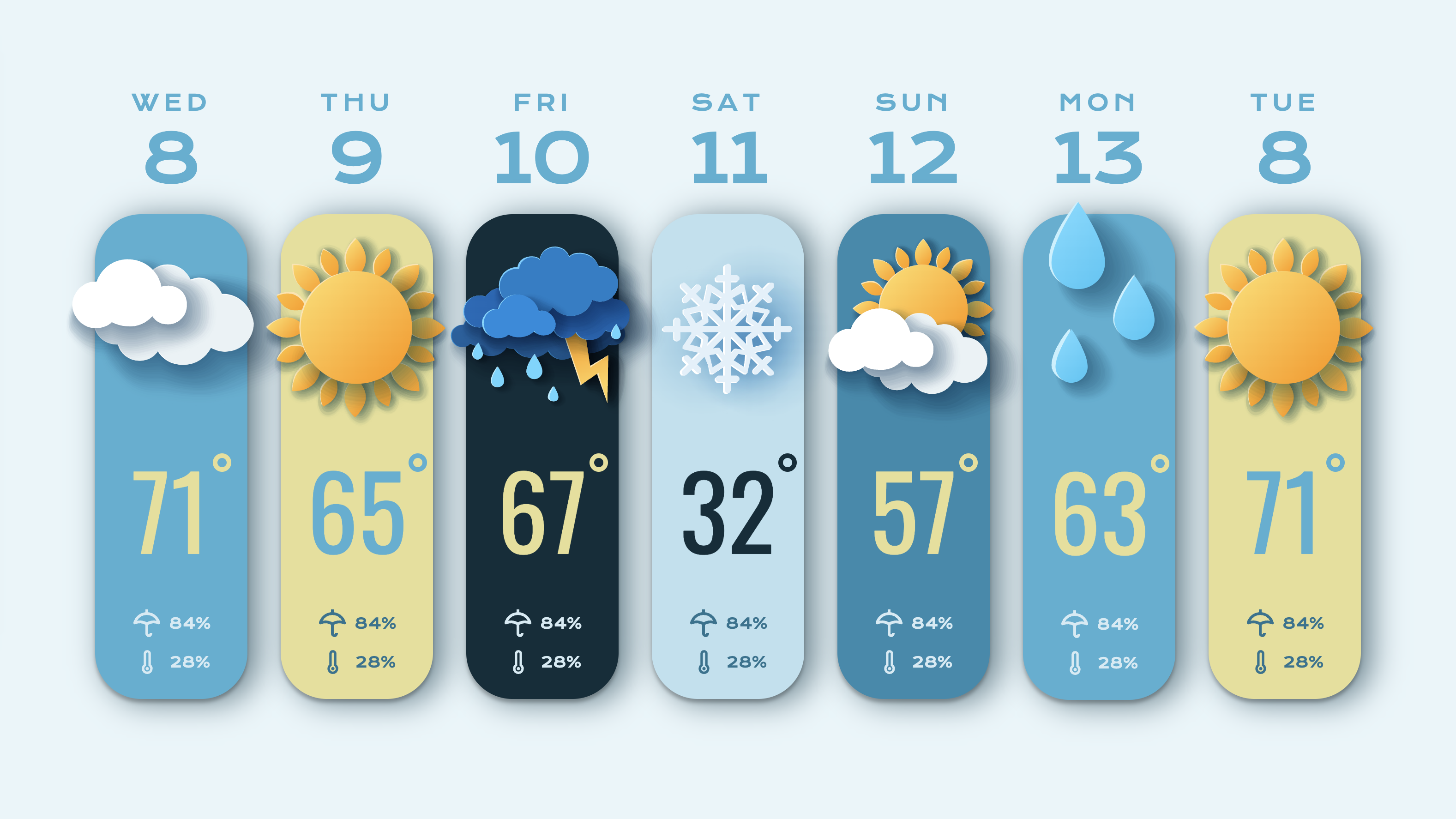
Day 8 - Weather Items
Some forecast items UI using SVG and CSS. I personally loved the UI and the images 😻.

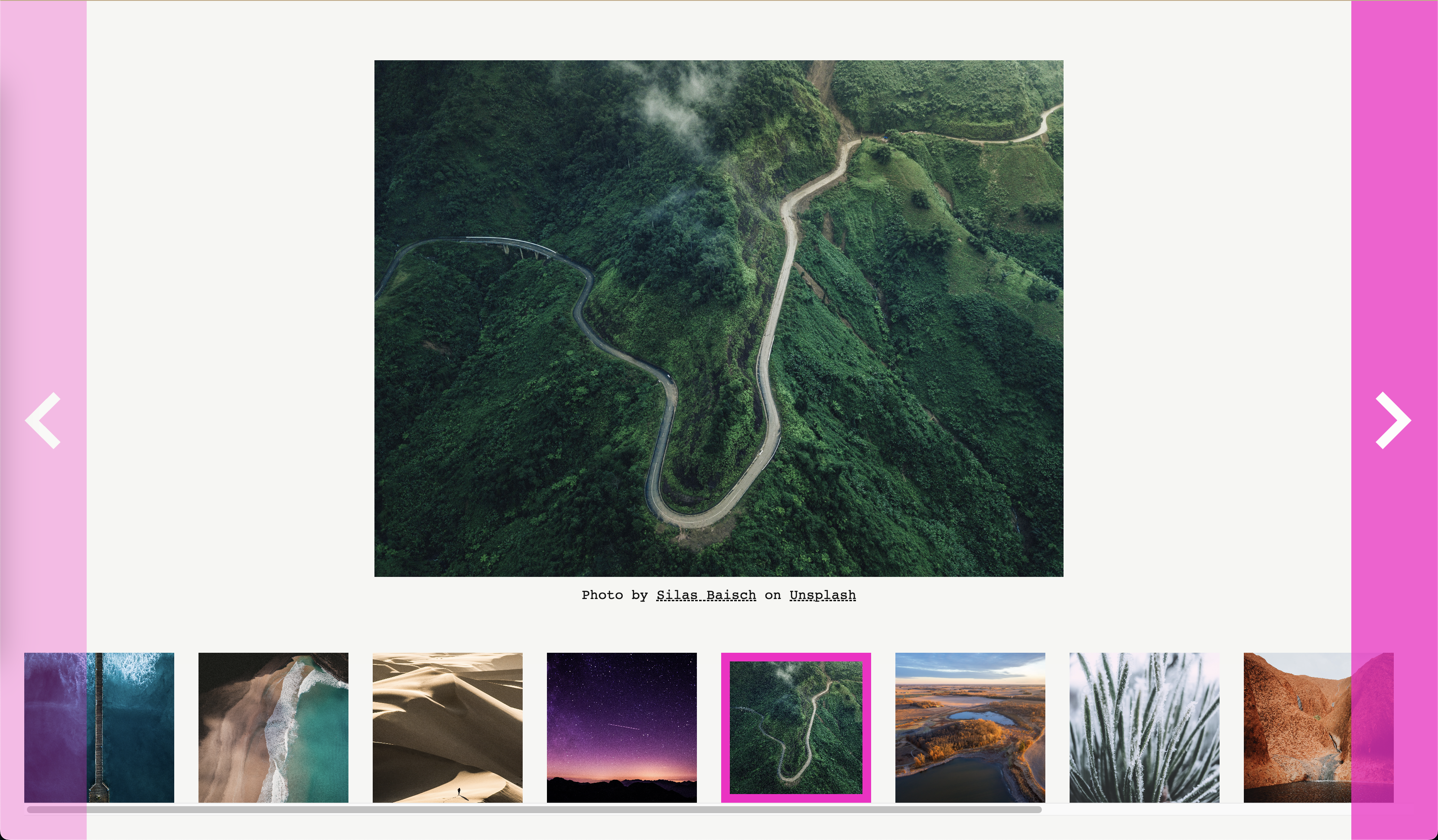
Day 9 - Image Carousel
An image carousel component using vanilla JavaScript and raw CSS.

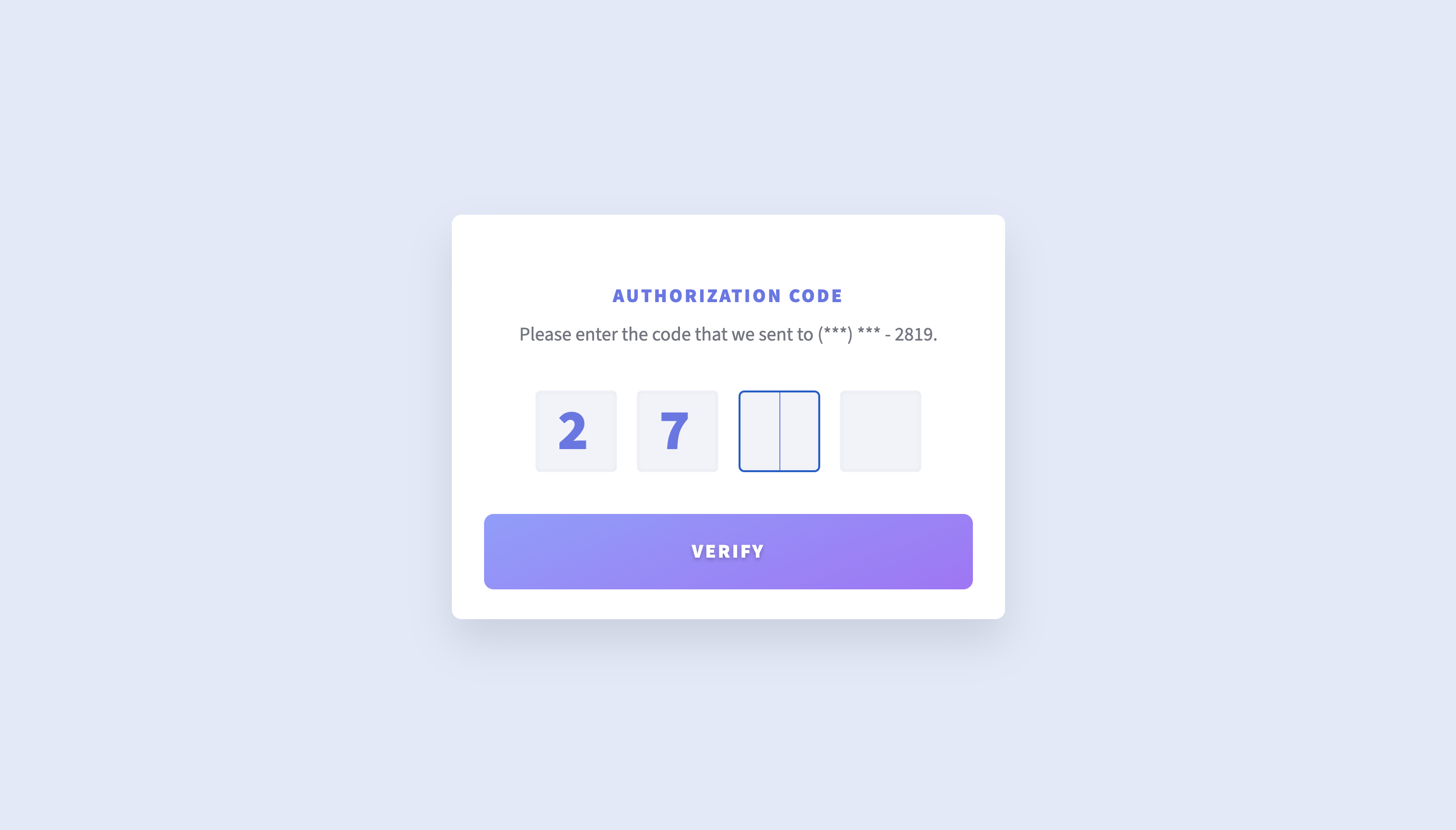
Day 10 - Verification Code
A verification code component, only with CSS and vanilla JS, additionally, I added an animation 🤓.

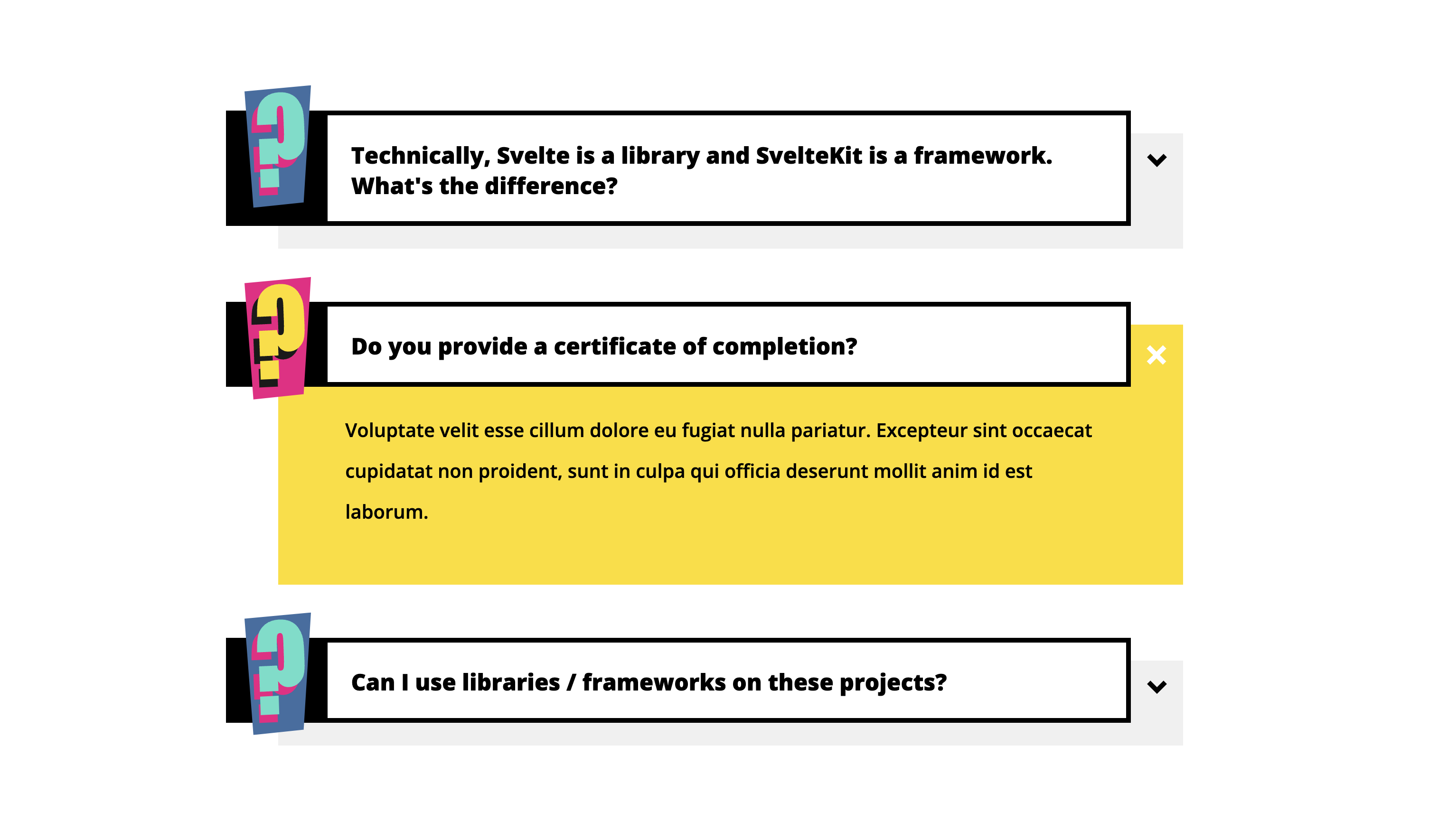
Day 11 - Expanding Collapse
A collapsible FAQ component only with CSS and vanilla JS.

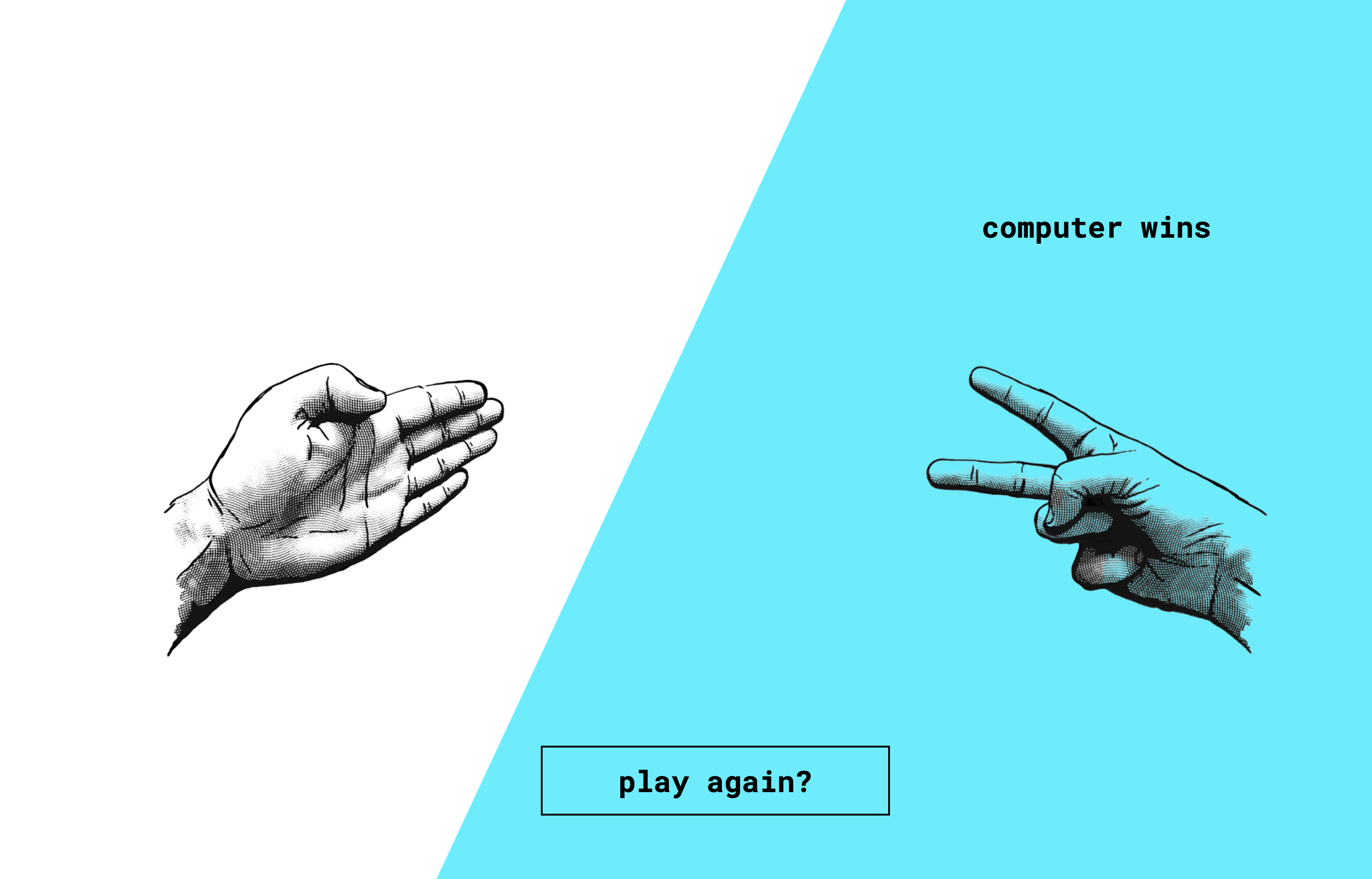
Day 12 - Rock, Paper, and Scissors
Rock, paper, scissors game with vanilla JS and CSS. I loved the hands images 😻.

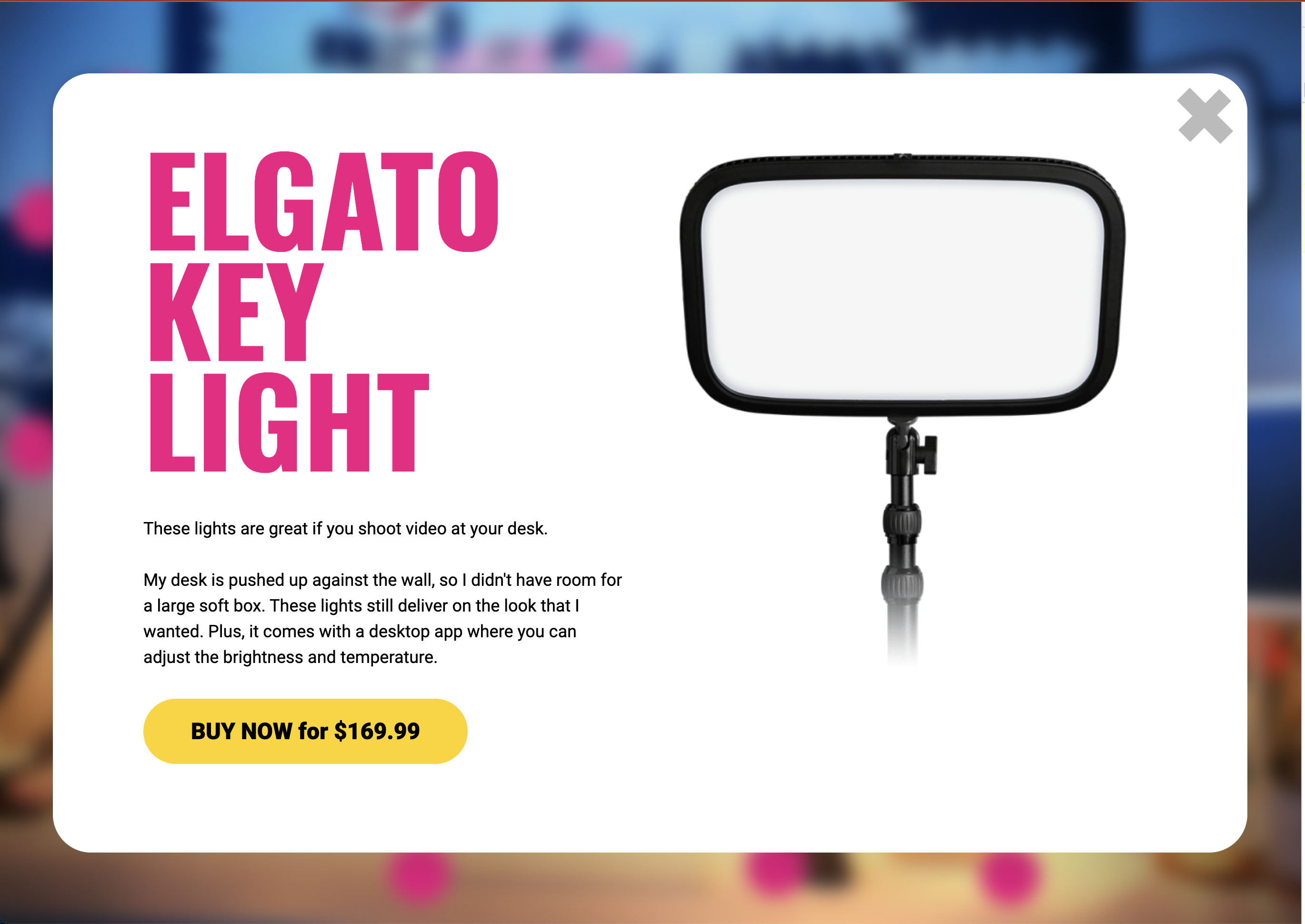
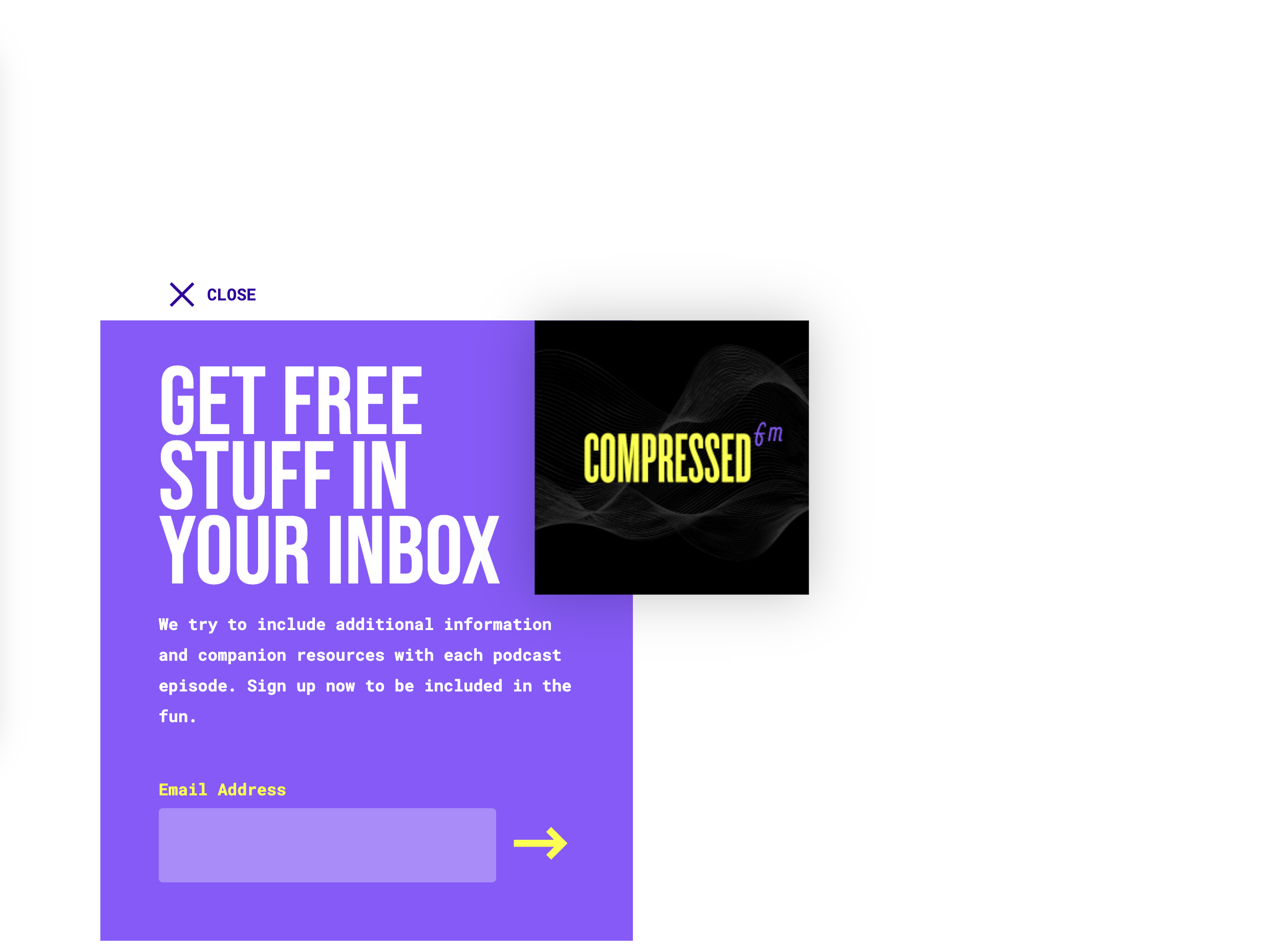
Day 13 - Custom Modal
A custom modal component that is being opened according to the pink point position.

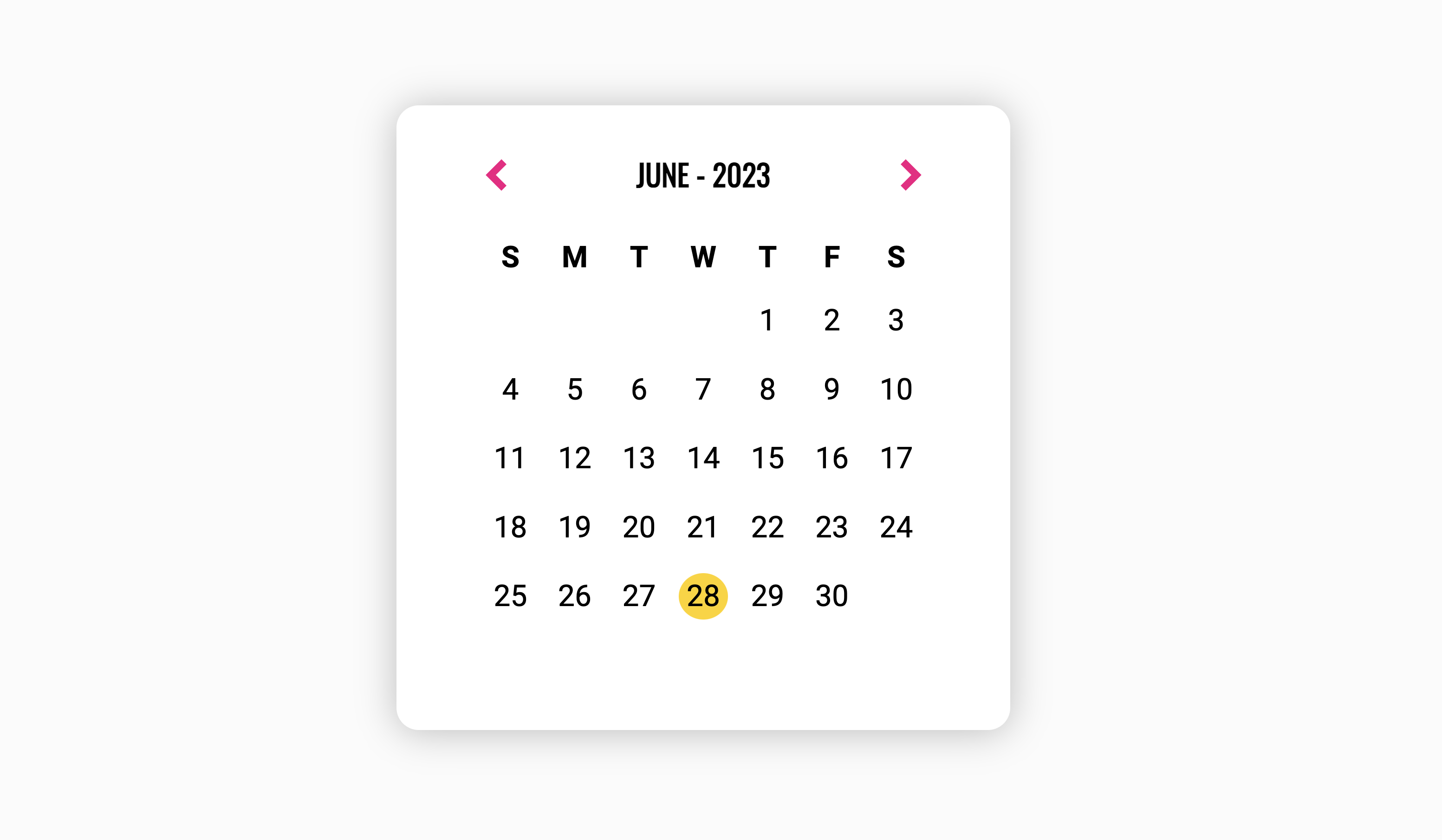
Day 14 - Calendar Component
A basic calendar component with vanilla JS and CSS. The current day is being highlighted.

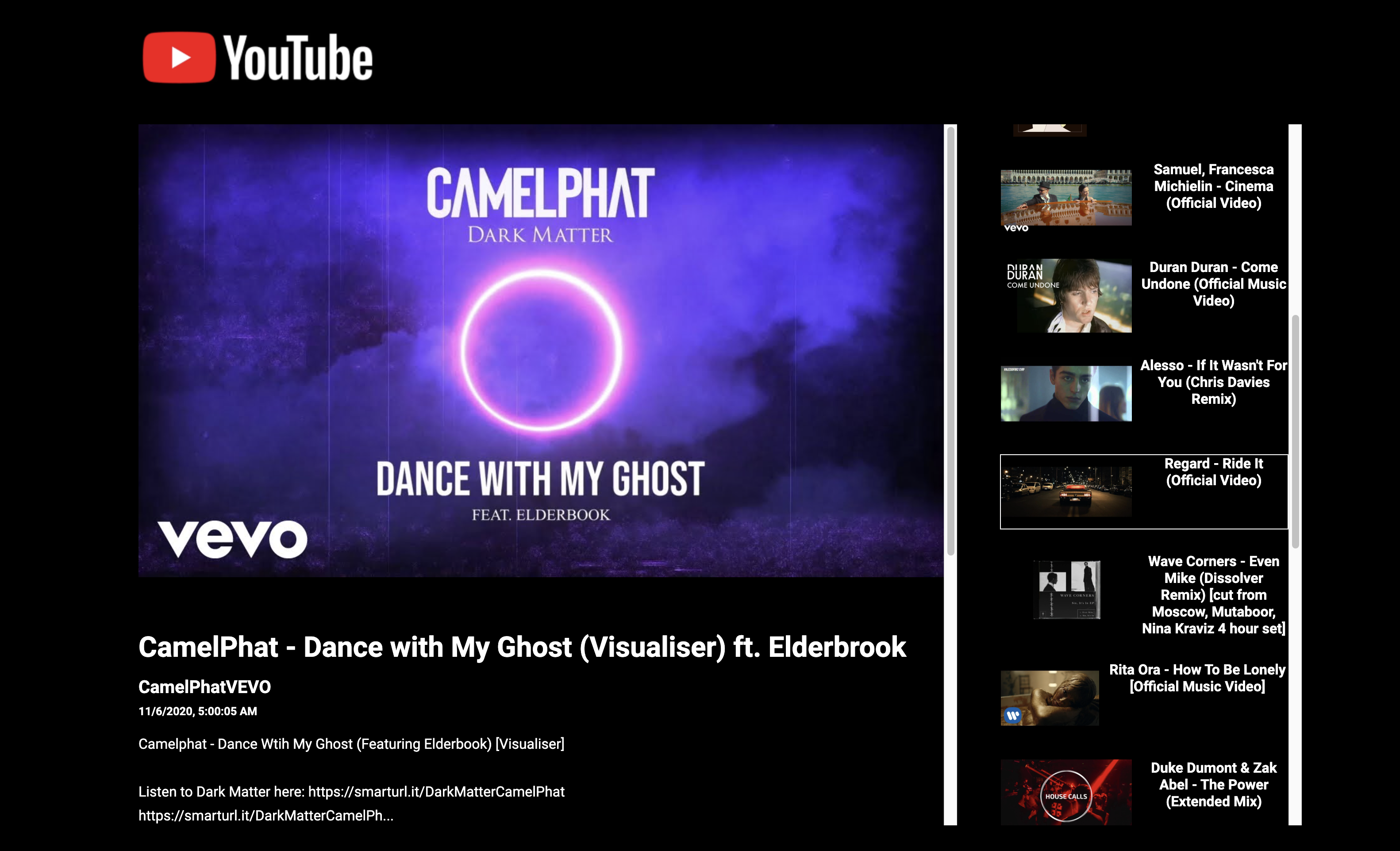
Day 15 - YouTube API
I worked with the YouTube API to create the YouTube individual video page layout.

Day 16 - Star Rating
A rating star component, the stars change to fill when you hover them.

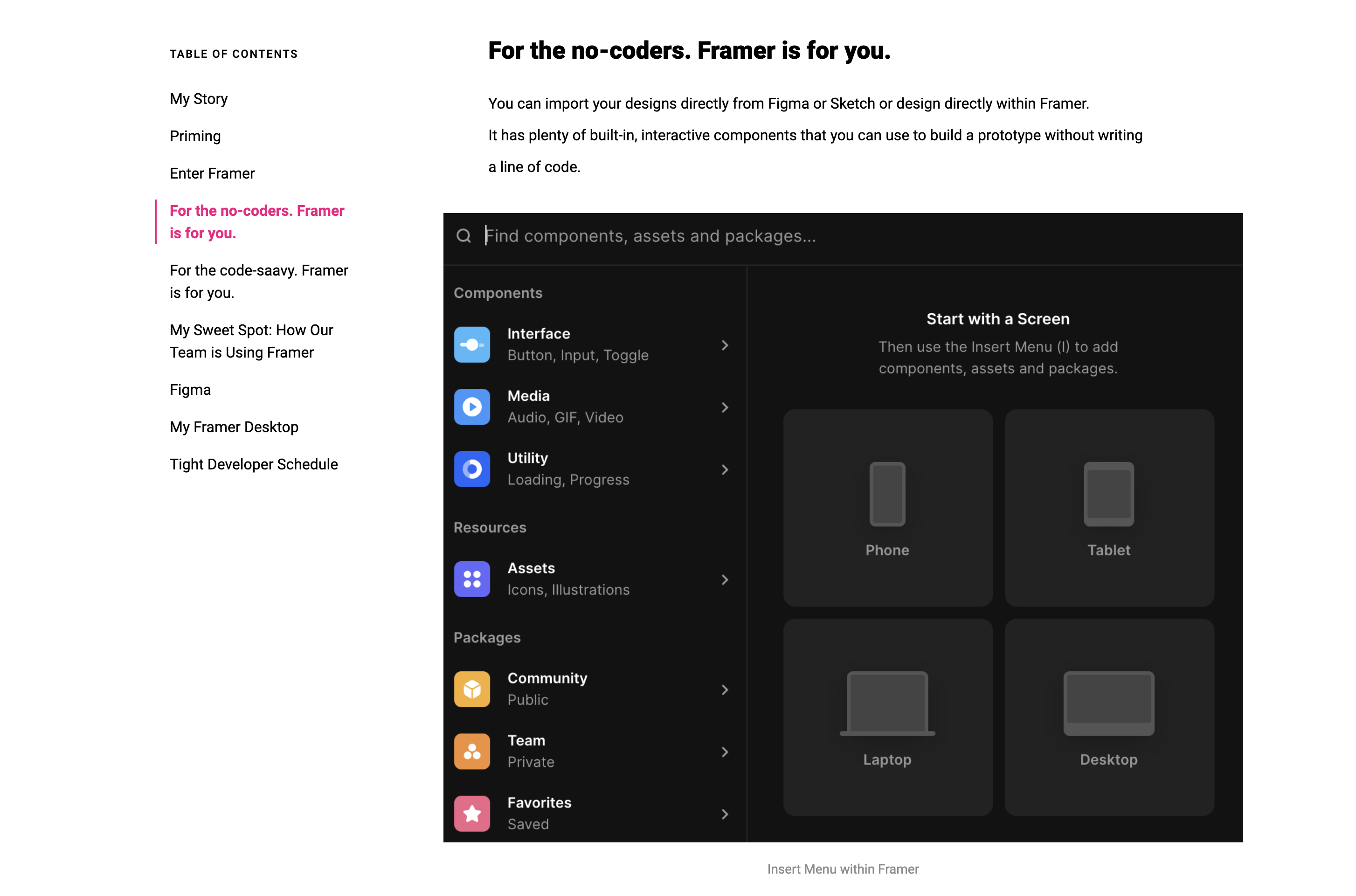
Day 17 - Table of Contents
Blog post layout with a sticky and interactive table of content.

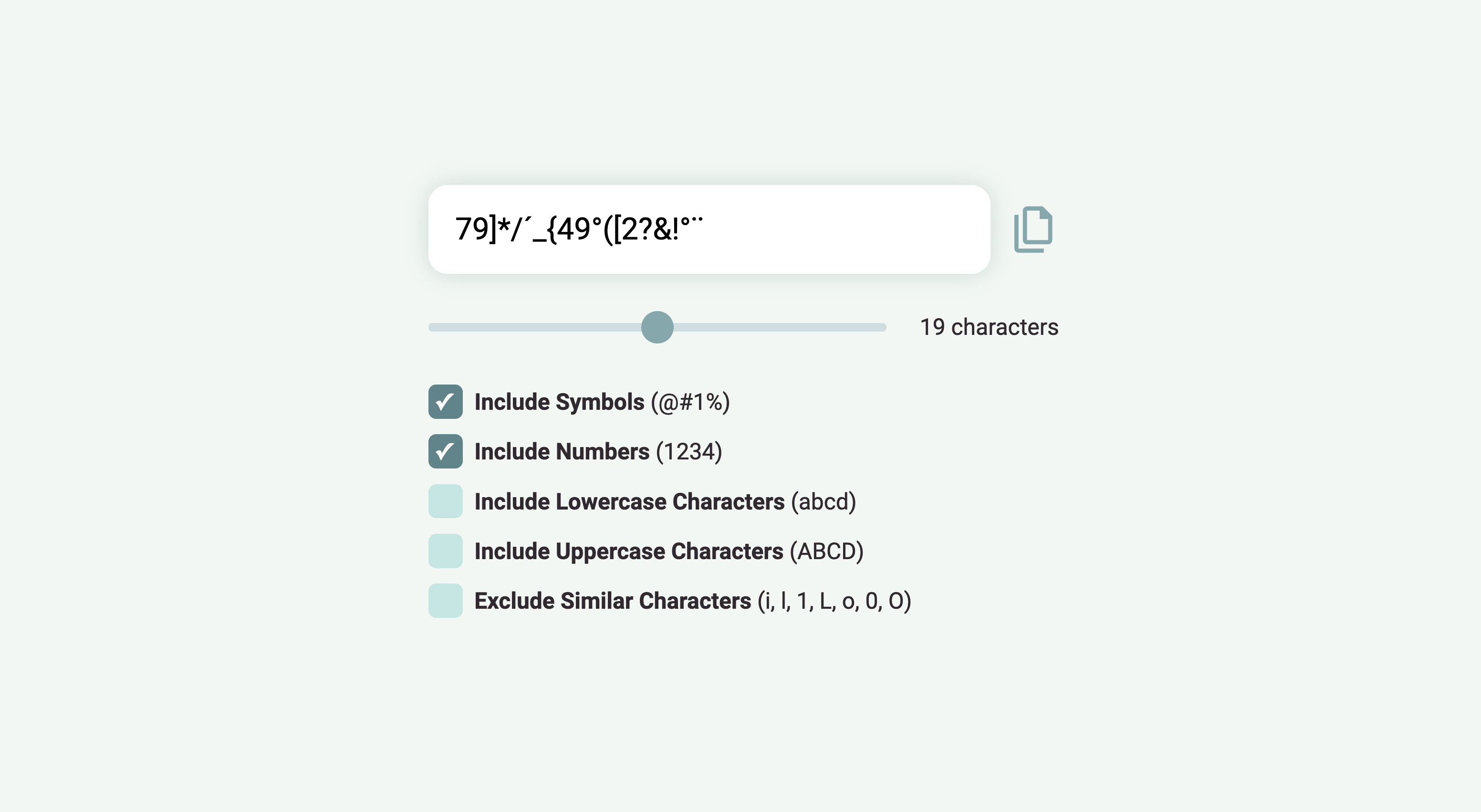
Day 18 - Password Generator
A password generator with vanilla JavaScript and CSS. You can copy it to your clipboard.

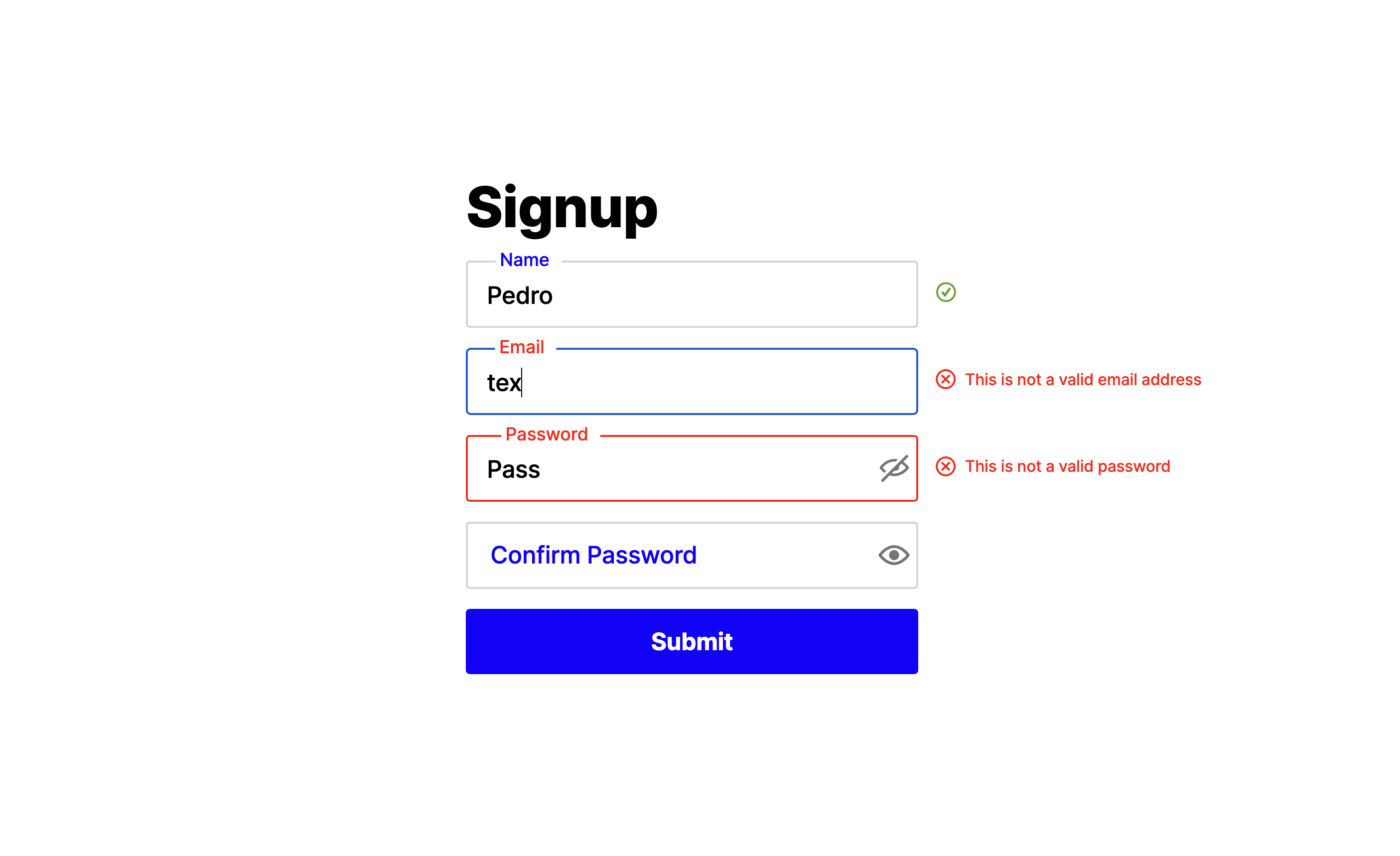
Day 19 - Form Validations
A simple UI/UX for form validations with vanilla JavaScript.

Day 20 - Tabs Navigation
Tab navigation component with vanilla JavaScript and CSS transitions.

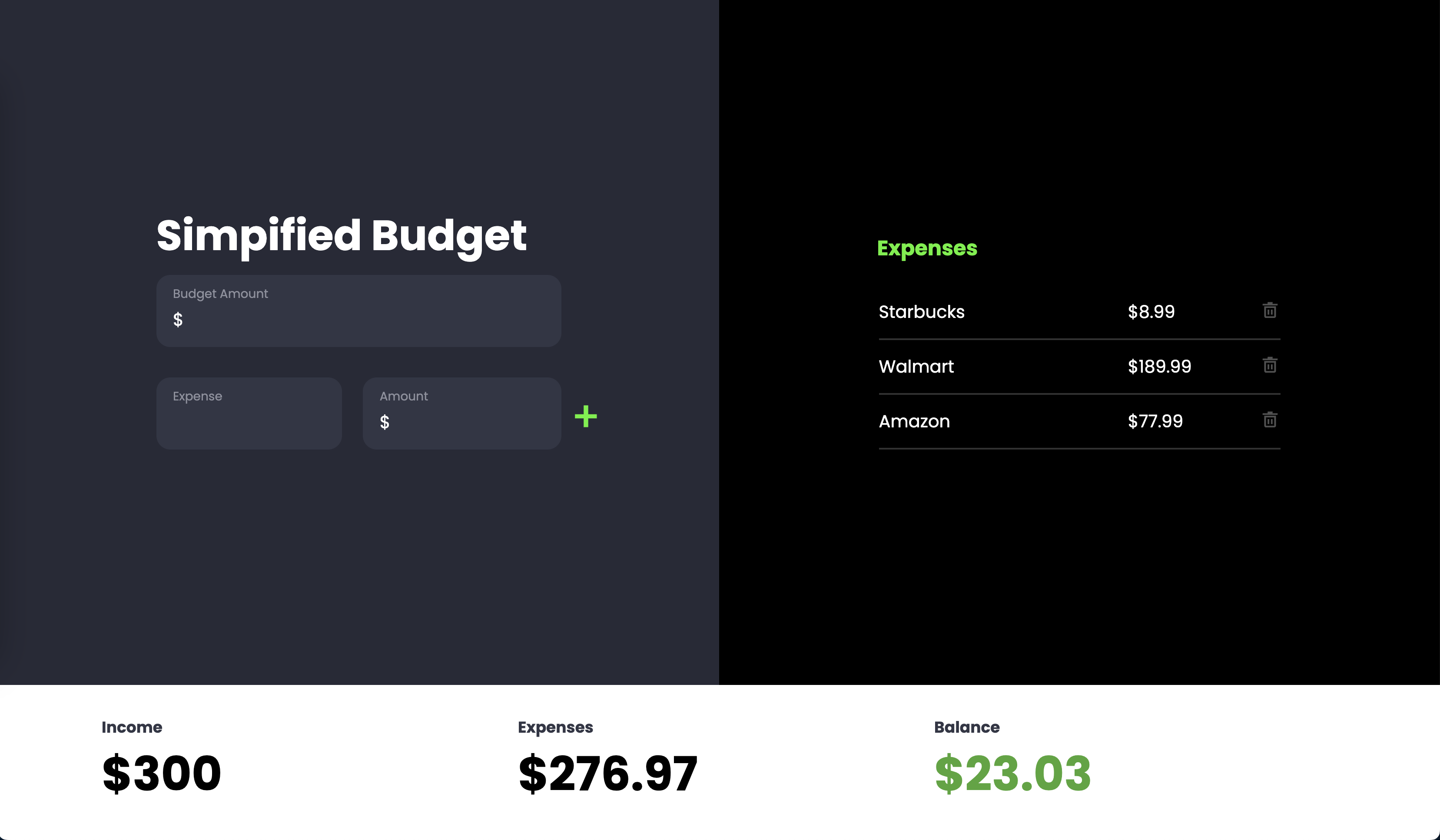
Day 21 - Simplified Budget
Creating of a simplified budget, where the user can enter their outcomes and being showed in a table.

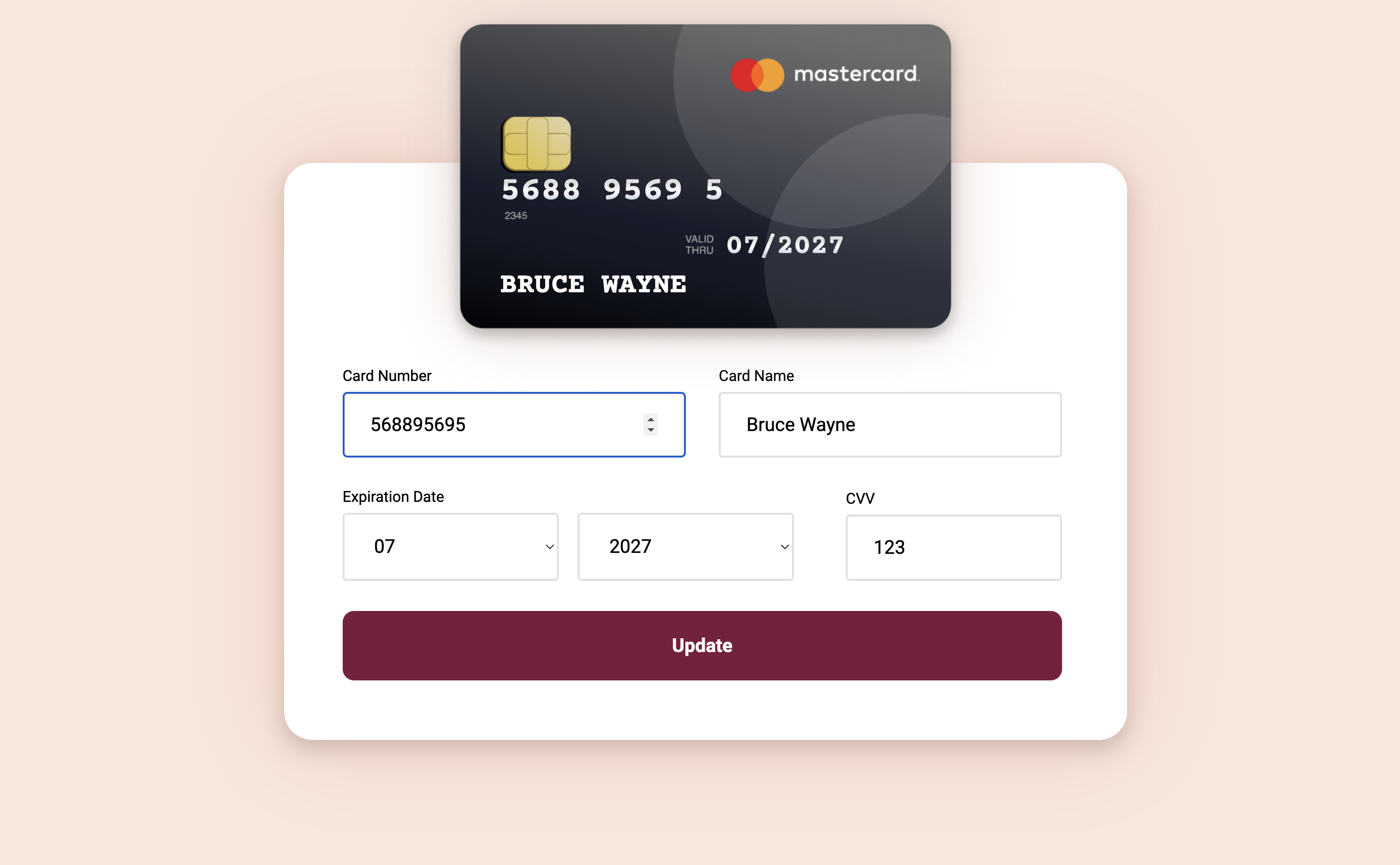
Day 22 - Credit Card
A nice UI/UX for entering credit card info. I loved the design and interaction 😻.

Day 23 - Toaster Component
Toaster component with vanilla JavaScript and CSS.

Day 24 - Parallax Cards
I decided to do an exercise on my own. I built these card components by playing around with CSS 3D transformations.
