#30DaysOfCode
In 2020, I decided to do this challenge to practice, improve, and learn new things about HTML, CSS, JavaScript, and Web APIs. I had to think "out of the box" and be creative, but I really enjoyed it.

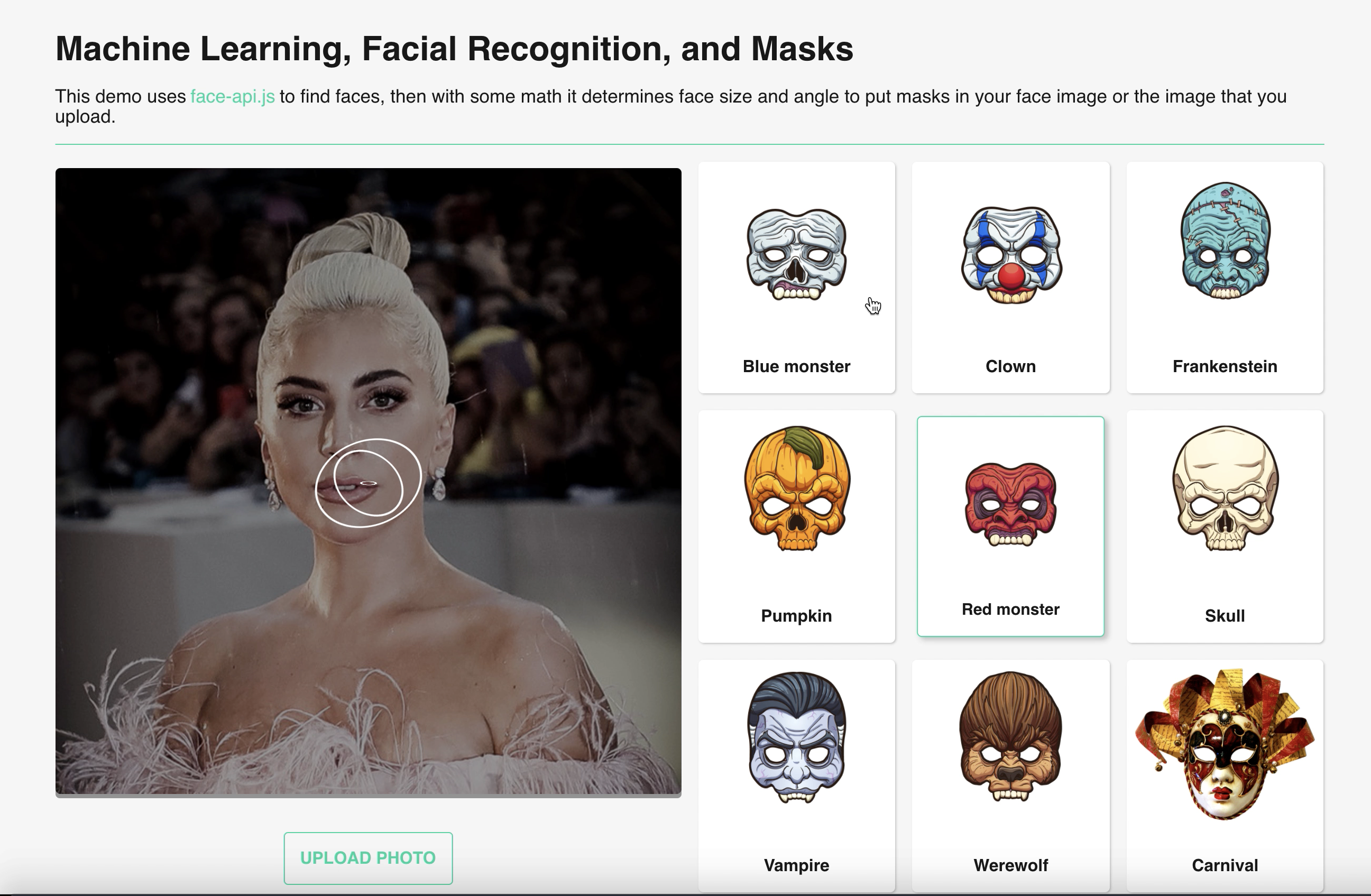
1. Face reconigtion shopping

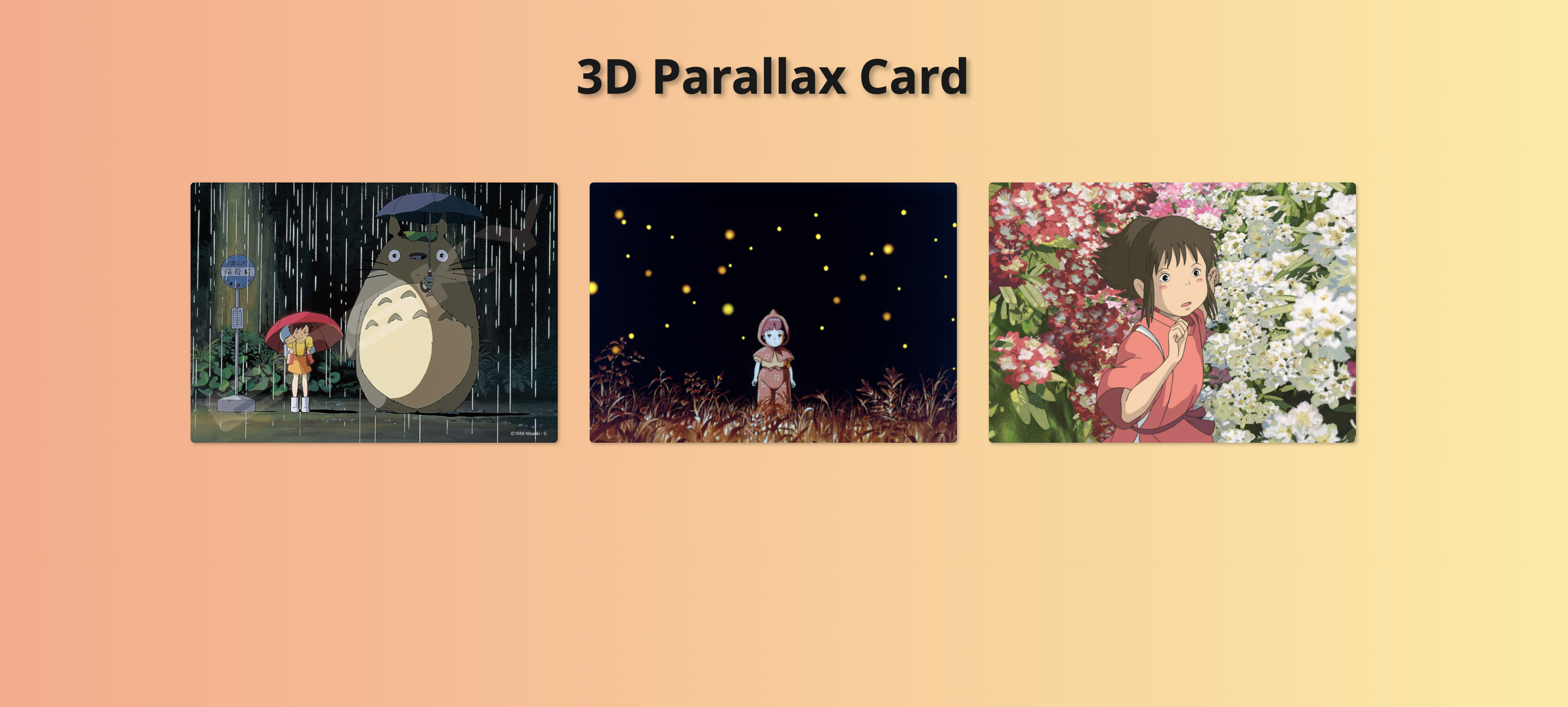
2. 3D Parallax card

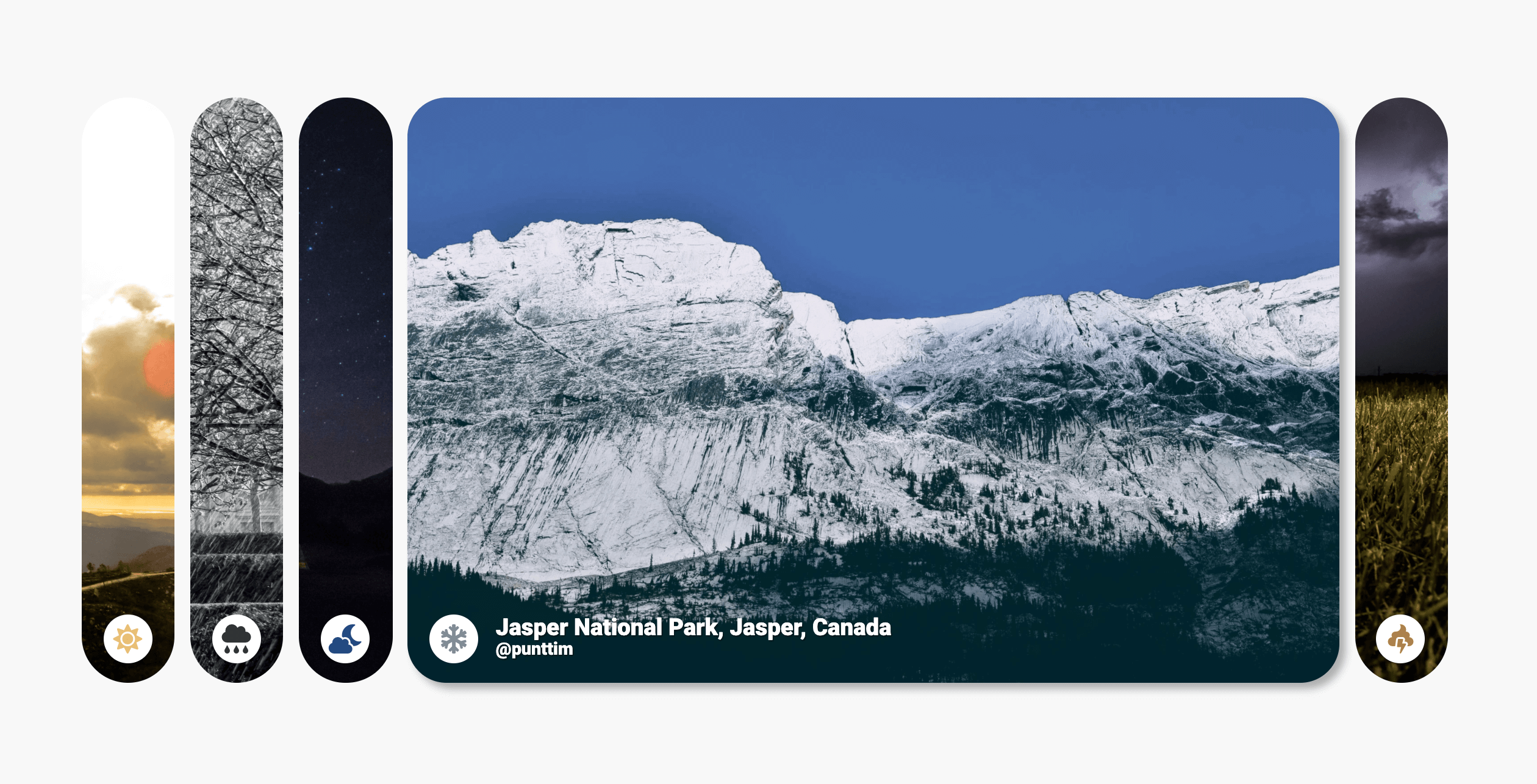
3. Expanding flex cards

4. Clock neumorphism

5. Web components

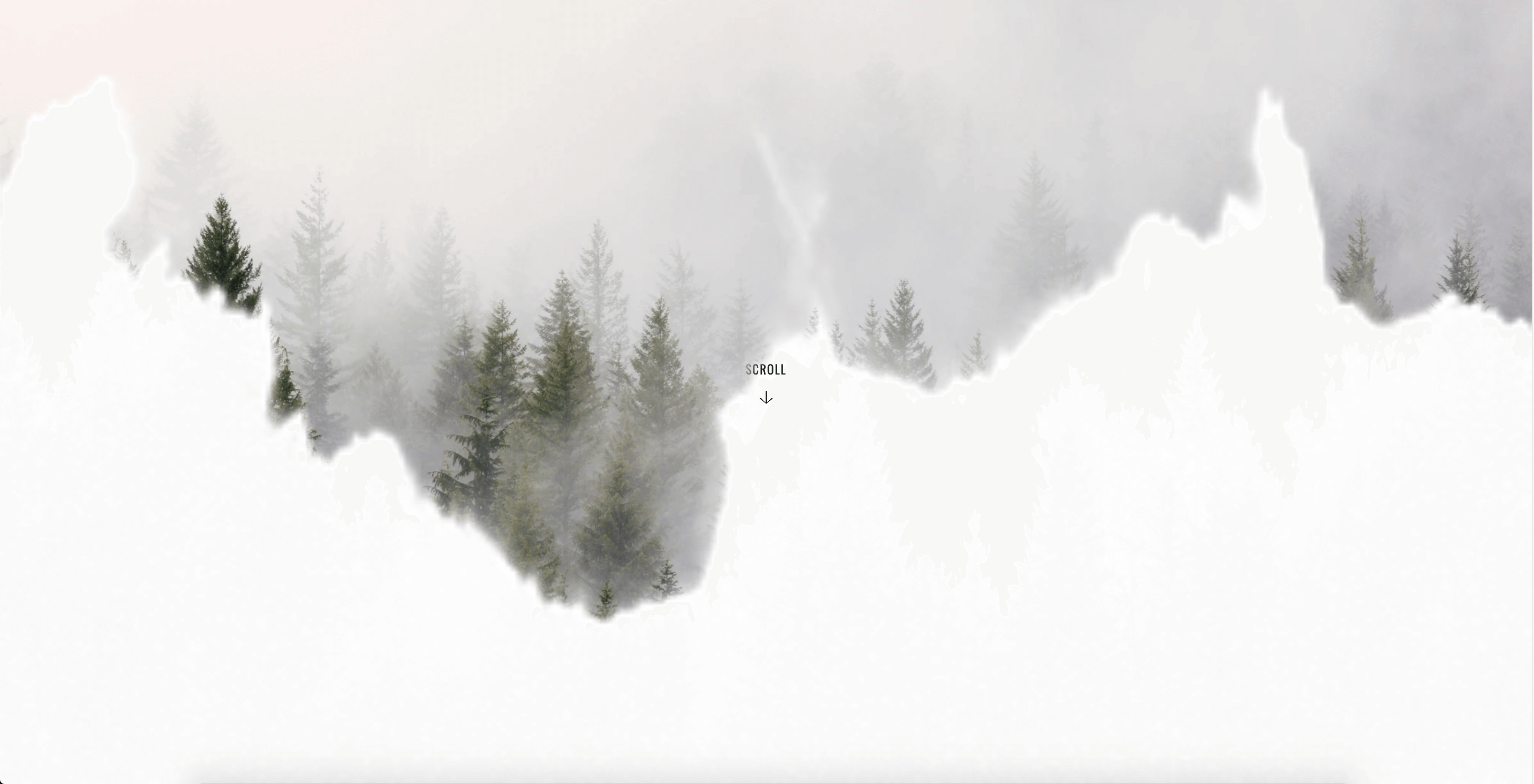
6. Snow effect

7. Fitness lading page

8. SVG Animations

9. Gradient loader

10. Clip-path hover

11. Weather animations

12. Mix-blend-mode

13. Animals

14. CSS mask & background-clip

15. Animation with motion

16. Parallax

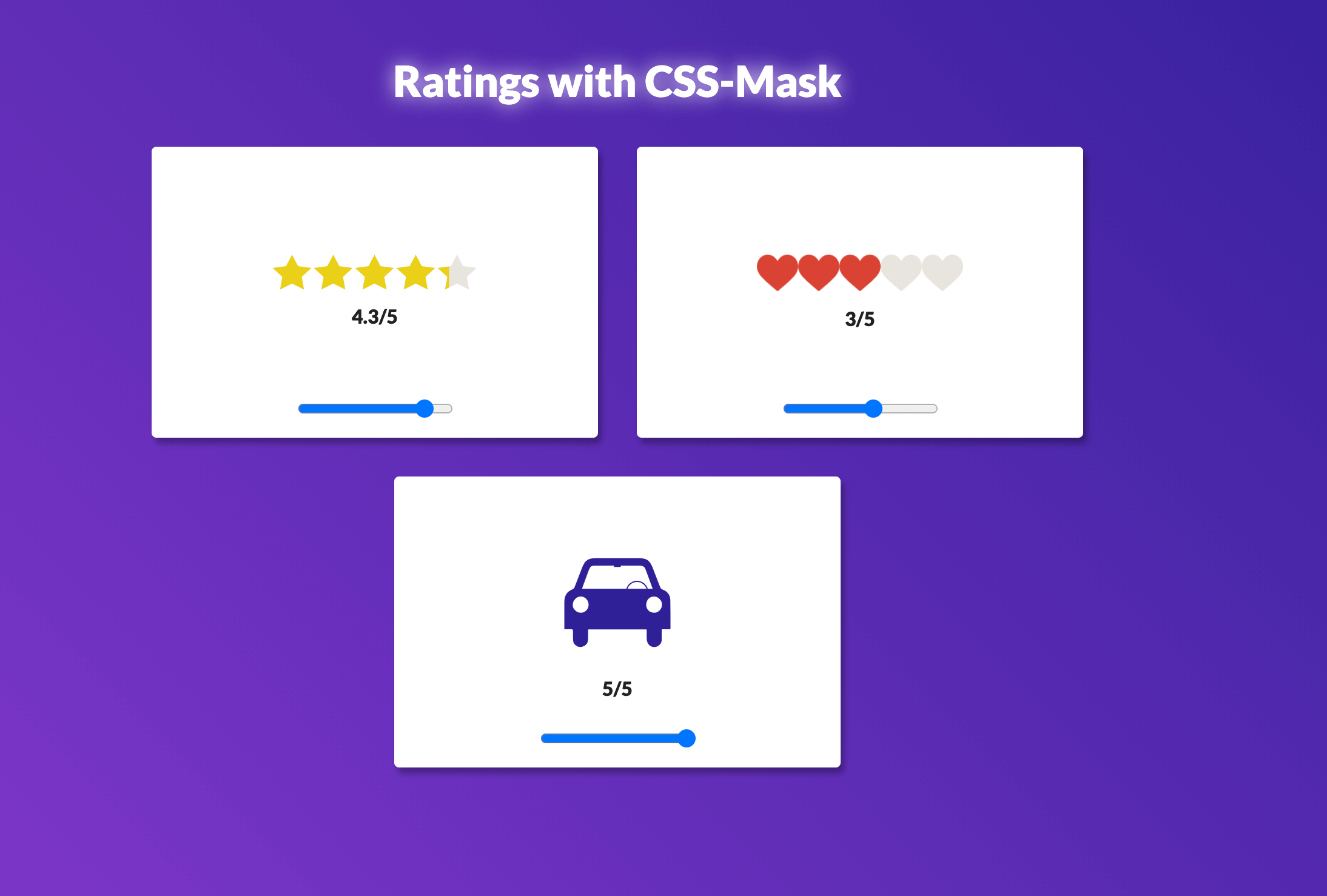
17. Ratings with CSS-mask

18. Mix-blend-mode interaction

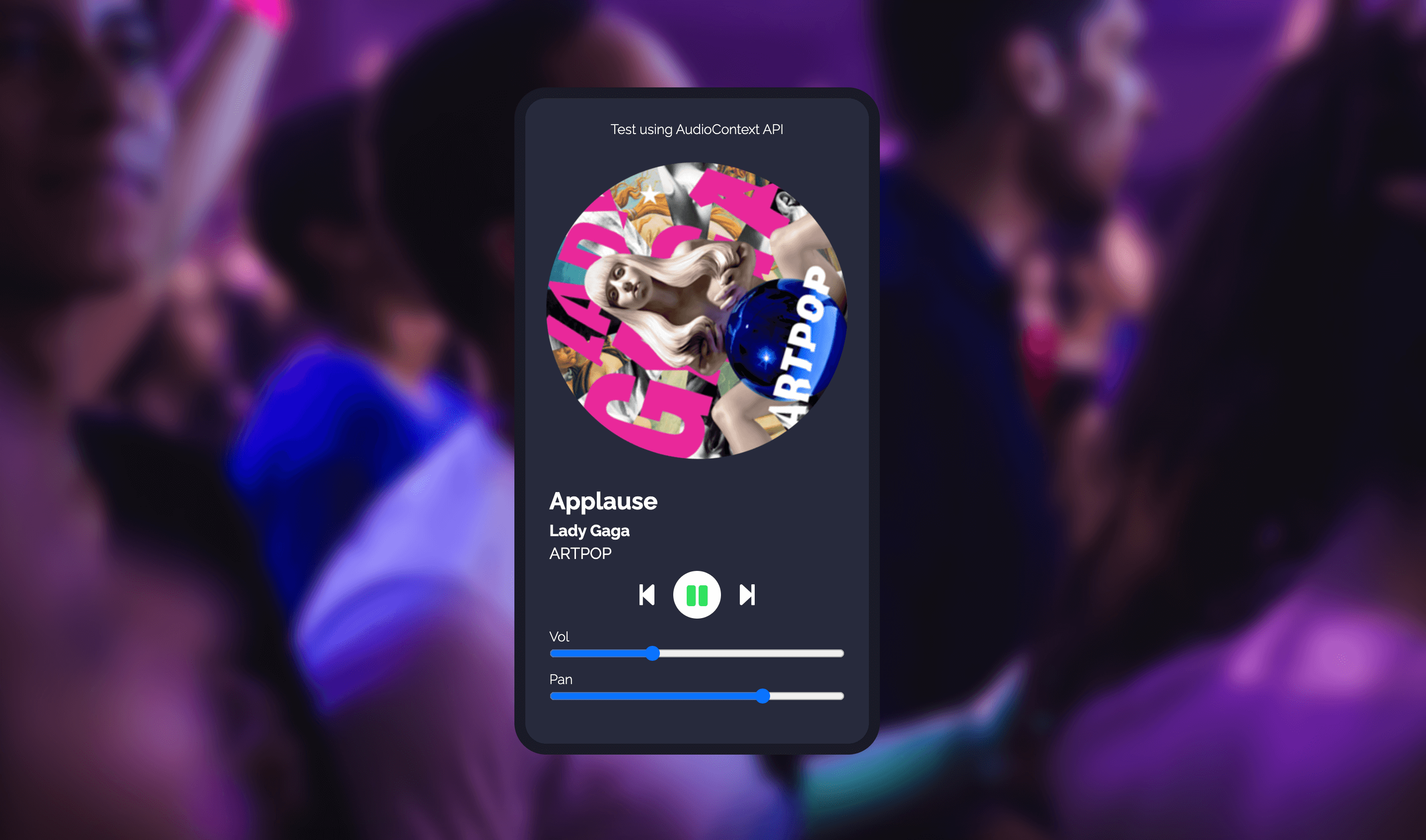
19. AudioContext API

20. Clip-path transition effect

21. Micro-interactions with Mo.js

22. Scroll snap & Text effects

23. Egypt Landing Page

24. CSS Book Effect

25. Images Effects

26. Shot Effect

27. Happy Birthday

28. Isometric Layout

29. Perspective cards